山本 和枝(やまもと かずえ)
フリーランス WEBエンジニア
女性 / 1982年3月31日生まれ / 秋田県秋田市在住
接客業、事務職を経て、中小企業の専属SEとして会社システムとHP作成を4年間担当した後に独立しました。
html, css, sass, javascript, PHP, MySQL
VisualStudioCode, Github, Soucetree, figma, WordPress, shopify, Slack, Chatwork
社内システムをつくっていて、つくづく気を付けなければいけないなと思うのが、自分本位の仕組みになっていないかということです。
もちろん、いつでも使いやすいものをつくろうと心掛けてはいますが、それだけでは足りないなと感じることがよくあります。つくっている本人にはすぐに分かることでも、使う側は手探りなので、ちょっとした注釈や操作ボタンのテキストの内容が頼りになります。この、立場の違いによる「分かる」「分からない」が重要なポイントなんだと思います。
システムは、一度運用を始めたら不具合が無い限り見直しをすることがほとんどありません。使っている人から、ここが使い辛いと言ってもらわないとずっと使い辛いままです。
しかし、言ってくれたら直すよと思っていても、使っている人はよっぽどこれは問題だと思わないと意見として出すことはありません。意見を言うということはけっこうめんどくさいものです。または、気を使って言わずにいるということもあります。つくる側の見解だけでは良いシステムは完成できません。いかに使っている人の意見をもらうかを、システムを提供する側が心掛けなければいけません。
2年間、社内システムを運用してきて感じたのは、「気になることはいつでも言ってください」と伝えて待っているだけでは全く足りないということです。私が気を付けていることは、
・意見を出してもらったらできるだけすぐに対応する、対応できない場合はその理由を伝えるか代替え案を提案する。
⇒スピードと報連相が大事です。意見を言った人が忘れた頃では意味がありません。
・ちょっとした会話の中でも、使用感について話していたら聞き流さず対応していく。
⇒これを積み重ねると意見を出してもらいやすくなります。
・新しい機能を導入したら、使ってみてどうですかと感想を聞く。
⇒使ってみた感想が欲しいのでリリース後しばらくしてからが良いですが、今更?とならないくらいのタイミングが必要です。
・意見をもらうことはありがたいということを伝え続ける。
⇒否定的な意見も受け入れる心構えでいます。
・意図した使い方がされていないと感じたら、問題点を考え改善する。
⇒自分でもできる限りチェックを行います。説明文の追加やレイアウトの変更などで解決することがあります。

私はサービス業に長く携わっていました。システムの業務も、サービス業に通じるところがあるなと感じます。技術も大切ですが、使う人に受け入れられるにはどうしたらいいかを考えることを忘れないようにしたいと思います。
ライフ・ワークのシステムに連絡機能というのがあって、緊急ではないけど知らせたい内容などを任意の人に表示させることができます。

システムのトップページに表示されるので出社日には必ず目にすることになります。机の上にメモを置いておく感覚で、主に外作業担当などで机がない人にも伝言ができるので便利です。
宛先を、個人・全員・グループごとと選択できるので、みんなに知らせたいことがあるときなどにも使ってもらっています。また、自分で自分宛に送信すると、忘れたくないことをメモとして残しておく感覚で使えますよ。
この機能は作業マネージャーさんのリクエストで作成したものです。最近、ファイル添付の機能も追加して写真やPDFデータなどのリンクを張ることもできるようになりました!
使っている人にこんな機能が欲しいと言ってもらって、それを作って使ってもらえる。制作者としてとても幸せなことだと思います。
WordPressという、とってもメジャーな、ホームページを作成するツールがあります。

HTML/CSSの知識がなくてもかっこいいサイトが作れるのでとても便利なのですが、なんとなく苦手意識があって今まで避けていました。
しかし、やはりこれなくしてホームページ作成のサービスはできませんよっていうくらいWEB業界に浸透しているので避けて通れなくなってきました。
WordPress以外にも、ライブラリやブラグインなどを扱うのが苦手です。
既にできあがったものを使うので簡単に実装できる反面、そのプログラムをちゃんと把握していないと、思い通りに動かない場合に修正がとっても大変なのです。それと、思い通りに動いているように見えてもどこかでおかしいところがあるんじゃないかと不安になったりします。
プログラムはそれ単体では完成していても、組み合わせによって不具合が出たりすることがあります。なので自分の把握している範囲で自分で作れるものだけを使っているほうが安心でした。
しかしそれだけではできないことがたくさんあって、便利なものを上手に使うことで、よりレベルの高いものを作れるようになるんですよね。
何事も経験!慣れれば簡単!
ということで、頑張って使いまくってみようと思います。
ふと、秋田でホームページ作成してもらえるところを調べてみたら、思ったよりもたくさんの会社がありました。それぞれ得意分野や特色のあるサービス内容で、ホームページには様々な効果・目的があるんだなと改めて感じました。
私は2018年よりライフ・ワークのホームページを作成してきましたが、ホームページについて悩んでいる社外の方の役に立てるようなサービスも行っていきたいと思っています。
サービス内容などまだまだ手探りの状態なのですが、魅力的な内容を提供できるよう考えております。
最近、外注でコーディングのお仕事をいただけることになり、より実践的な業務で勉強させていただいています。あとは何か信頼の証になるような資格取得ができたらいいのかなと考えています!
ホームページは、新しく作った際に検索に表示させるまでがなかなか大変で、このブログも作成して2カ月がたちますがいまだに自然検索で表示させることができません。内容の問題もありますが…。
でもそう考えると会社ホームページの方が日に200件表示しているのはすごいことなのかなと思い、ホームページの運営について自信がついてきました。
WEBの環境は急速に進化していくので、「効果的なホームページ」の形もどんどん変化します。作成しただけで放置していては、ホームページの効果は下がってしまっているかもしれません。少なくとも半年~1年単位で、内容を見直したいものです。
新しい情報に敏感で、それを必要に応じてお客様に提供できるような存在でありたいと思います。

ライフワークの業務システムでは、スケジュールデータを現場ごとに管理してします。

作業履歴を確認できるほか、見積りデータとも連動していてこのページから見積書の画面を開くことができます。
また、見積りの完了日も忘れずに入力できるようになっているので経理処理に便利です。
データの管理は、始めはどうしても入力作業が出てしまうので少し手間なのですが、よく使うデータは入力さえしてしまえば使いまわせるので後が楽になります。そして、データとして残すことで確認が容易になります。
この辺りはペーパーレス化のメリットでもありますね。
残したデータは、状況に応じていつでも活用できます。
まずは必要なデータをきちんと登録・管理していくことが重要です。
最近ではお店、会社、病院などではホームページを持っていることがほぼ当たり前のようになっていますが、秋田ではまだまだホームページがないところも多いです。
確かに、ホームページを作成したからといって必ずしも利用者が増えるわけではありませんし、不便がなければいらないかもしれません。
ではどんな場合にホームページが効果的なのでしょうか。
私が考えるポイントとしては、
①利用者に親切
②施設の印象を良くする
ことです。
今ではほとんどの人が、ひとり1台スマートフォンを持っています。
ある施設を利用しようと思ったとき、まずは事前情報を得るためにホームページを検索します。
所在地、営業時間、サービスの内容など基本的な情報を電話で問い合わせなくても確認することができます。ここまでは、googleマップやぐるなび、ホットペッパーなどの情報サイトで確認できることもありますね。
しかし、利用を考えている人はそこでさらに、より確かな情報を見たいと思って公式ホームページを探します。
情報サイトの内容は、最新ではない場合があるからです。

公式ホームページがないとなんとなくがっかりしてしまい、その施設の印象が少し低くなって利用を諦めてしまうこともあります。
WEB検索での情報収集に慣れた現代人は、「電話で問い合わせる」ということに対してハードルが高くなっています。情報サイトでは同業他社の情報が同時に出てきますので、より多くの情報を得られやすい方を利用したいと考えるのです。
FacebookなどのSNSで公式ページがあるというケースもありますが、SNSはあくまでブログなので公式ホームページというには弱いです。
「ホームページを持っているのは大きな会社だけ」というイメージは、利用する側にはもうありません。
●ホームページを持っているところの方が便利
●情報公開をしているので信頼できる
このように考えている人は少なくないと思います。
ホームページを持つことはもう当たり前の時代です。
ホームページは、印刷物と違って簡単に修正できることが広告としての魅力の一つでもあります。
難しく考えず、まずは公式ホームページを作ってみることをお勧めします!
社内業務システムを作るとき、まず何から考えたら良いのでしょうか。
私は、業務内容で必要とされているデータを整理することから考えています。
例えば見積りであれば、作成日、作成者、提出先、件名、内容、金額などです。そしてシステムを動かすうえで必要となるデータとして、管理Noや承認済みか否かといったデータも必要になります。
これらをもとに、Excelで表を作るような感覚でデータベースを作成します。

このデータベースをプログラムで制御して、必要なデータを取り出したり並べ替えたりして表示させることでシステムとして機能します。
Excelの表をバックグラウンドに置いて、必要な情報だけを見せているイメージです。
データベースさえあれば、登録されたデータをどの様に使うかは自由自在なので、もっと別な表示をしたい、並び方や検索方法を変えたい、統計を出したいなど、使いながら必要だと思う機能を追加していくことができます。
始めから多機能のシステムを導入すると、使い方を覚えるので精一杯で便利さが後回しになってしまいがちです。そうするとどうしても、難しい・使いづらいという苦手意識ができてしまいます。
まずは最低限の機能から使ってみることで、便利さを実感して、それからもっと便利にしたい!という要望に合わせて成長するシステムが理想じゃないかなと思います。
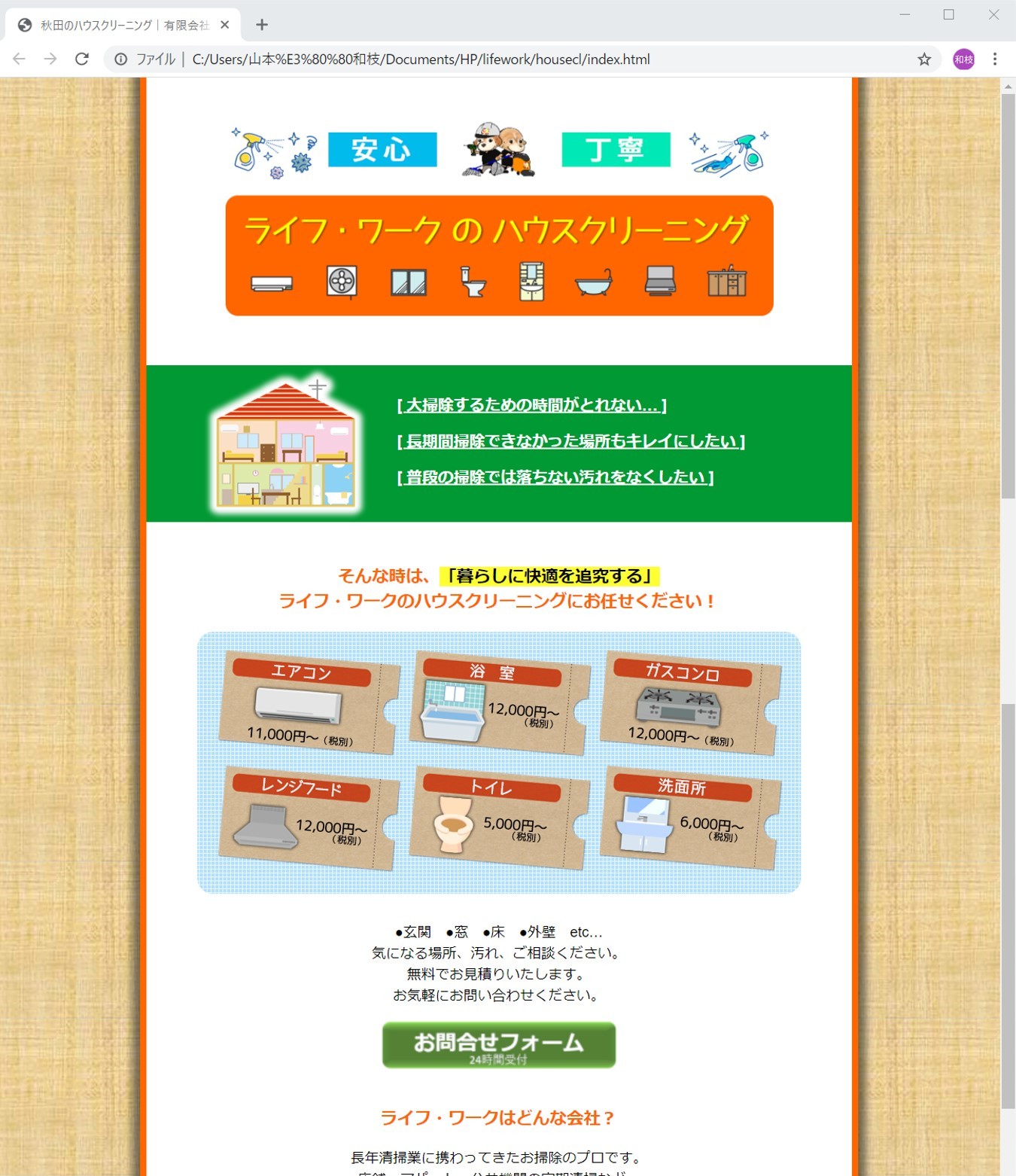
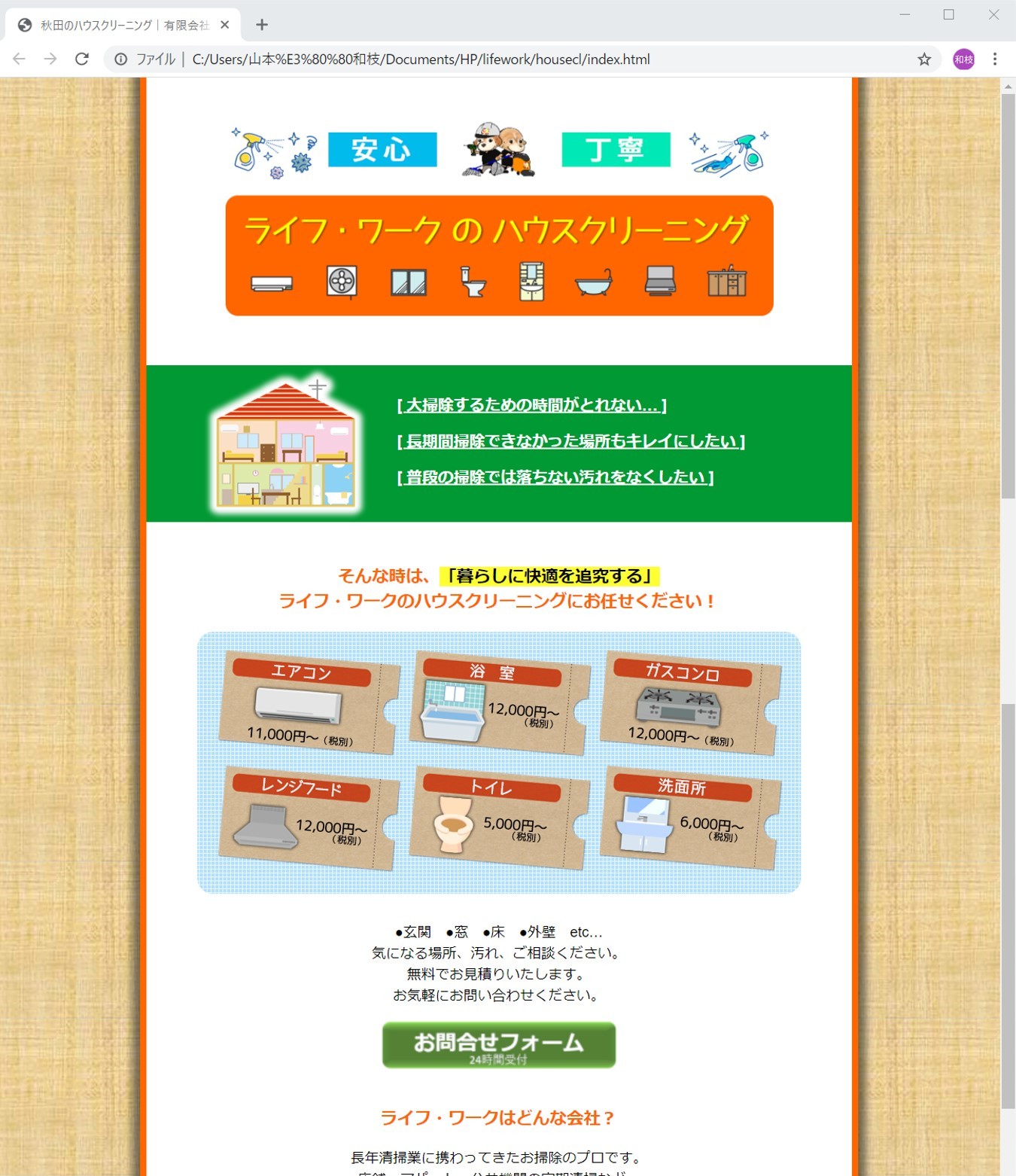
ホームページというと、トップページがあって、メニューがあって、複数のページで構成されているイメージですが、最近ではランディングページという広告を目的としたものも増えてきているようです。
ポスターのようなデザインで、ひとつの売り出したい商品だけのページを作ってお問合せに誘導するという目的で作成されます。
検索ワードに特化できるのでSEO効果が高く、ターゲットを絞ることで広告としての効果も高くなります。
既にホームページを持っている場合でも、定期的にこのようなランディングページを作成・更新することで、集客効果を高めることができますよ。
ライフ・ワークでも、年末のお掃除キャンペーン用にランディングページを作成中です!

ライフ・ワークのホームページに載せているバナーなどの画像は、PowerPointとGIMPというソフトを使って作成しています。
GIMPは、Photoshopのような機能のフリーソフトですが、テキストの装飾があまりできないのでPowerPointでデザインを作成してからサイズ調整を行うためにGIMPを使用しています。
PowerPointは図形やテキストの装飾機能が豊富なので、ボタンなどの画像を作るのにも便利です!

画像にしたい部分を選択して右クリックすると、「図として保存」というメニューがあるのでここを選択すると画像データにすることができます。

でもそのままでは余分な余白があったり、サイズが大きすぎたりするので、GIMPでトリミングしたり画像サイズを変更したりして、ホームページで使用しやすいように調整します。
また、トップページで使用しているアイコンは、フリーの画像を利用して文字・色・枠をGIMPで編集して作成しました。

ホームページのデザインは、画像を利用する他にもCSSというプログラムで文字色や背景を設定することができます。画像のほうがデザイン性は高いですが、SEOの観点やリキッドレイアウトに対応するためにテキストデータの方が都合が良いことがありますので場合に応じて使い分けます。

よほど細かい編集をするのでなければIllustrator・Photoshopがなくても、遜色のない画像作成ができますよ。
スケジュールは社内システムの中で一番最初に作成しました。
それまでは既存のサービスを利用していましたが、どうしても思った表示にならず使いづらいということと、カレンダー形式よりも表形式のほうがシフトを組みやすいという社内事情もありました。
いろいろと要望を聞いた結果出来上がったのがこちらです。

この画面を従業員がそれぞれのスマートフォンでも見ることができます。
もちろんセキュリティに配慮してログイン形式になっています。
入力の作業にストレスがあるとシステムが使いづらいと感じてしまうので、作成画面はできるだけシンプルにわかりやすくなるように気を付けています。

しかし制作者の考えと実際使用する方の感じ方は違いますので、使ってみて違和感があるようなところはその都度修正していきます。
些細なことでもご意見をもらえるような態勢を日々心掛けています。
始めは予定を見るだけの機能でしたが、だんだんと拡張していて、今では現場毎の履歴を表示したり、資料をアップロードしたり、システムで作成した見積りと関連付けたりすることができるようになりました。
また、予定作成の際に分類分けを入力することで全体の統計を表で見ることもできます。

このグラフはHTML5.JPというサイトのjavascriptライブラリを使用させていただいたのですが、久しぶりに確認したら2019年8月でサイトが閉鎖されてしまっていました。他にも便利なライブラリを配布されていたのでとても残念です。
スケジュールを運用し始めて2年が経ちましたが、特に大きな不具合はなく稼働することができています。
入社したばかりで試行錯誤の中作成しましたが、ここまで順調に使っていただけていること、更にはより便利になるようにパワーアップできていることは、システムを使っている皆さんの協力あってのものだと思います。
一番使用しいるシステムなので、まだこれからもいろんな機能が追加されるかもしれません。